Kezünkben a hatalom?
Ön tudja, mi az az < ul > és a < li >? Ne aggódjon, ha nem, nincsen vele egyedül! A webes tartalomkezelő rendszereket részben azért is találták ki, hogy ne kelljen programozni tanulnunk, ha a weblapunkat szeretnénk frissíteni... Érdemes-e kipróbálnunk őket?
Az internet hőskorában a weblapkészítéshez meglehetősen sok informatikai jártasságra is szükség volt. Később megjelentek a weblapkészítő programok, ezekkel már az átlagfelhasználó is elboldogulhatott. De egy idő után többre volt szükség, így születtek meg a webes tartalomkezelő rendszerek. Pontosan micsodák ezek, és hogyan lehetnek a segítségünkre?

(Forrás: Wikimedia Commons / Ayaita / CC BY-SA 3.0)
Minél kevesebb programozással
A webes tartalomkezelő rendszer (web content management system, web CMS) egy szoftver, amit a webtárhelyünkre telepíthetünk, és segít nekünk a weblapunk frissítésében és karbantartásában. Ha már használtunk valamilyen blogszolgáltatót, akkor valószínűleg egészen jól el tudjuk képzelni, milyen egy CMS kezelőfelülete, de ha nem, akkor sem túl bonyolult feladat.
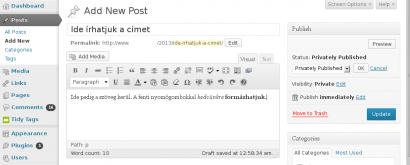
A CMS lényege, hogy minél több programozás-jellegű feladatot átvállaljon a felhasználótól, és egy egyszerűen használható kezelőfelületen tegye elérhetővé őket. Ha például mondjuk dőlt betűs szöveget szeretnénk tenni a weblapunkra, ne kelljen azt mondanunk, hogy <i>valami</i>, hanem elég legyen kijelölnünk a szöveget és rányomni a dőlt betűket bekapcsoló nyomógombra, mint a megszokott szövegszerkesztőnkben. A következő képen az egyik népszerű CMS, a WordPress kezelőfelületét láthatjuk:
Ennél az egyszerű szemléltető példánál a CMS-ek sokkal bonyolultabb feladatokra is képesek. Egyszerre szerkeszthetünk számos aloldalt, kategóriákba sorolhatjuk őket, összetett szempontok szerinti lekérdezéseket hajthatunk végre. Szeretnénk minden tavalyelőtt készült oldalunkat egy helyen látni? Azokra van szükségünk, amiknek a címében szerepel a láncfűrész szó? Ez mind lehetséges.
A webes CMS-ekhez emellett számos különböző előregyártott oldalkép, design létezik. Így egy mozdulattal áttervezhetjük weboldalaink teljes külsejét, ha tetszetősebb designt találtunk. Kiegészítőket is telepíthetünk, amelyek egyes részfeladatokat tesznek könnyebbé. Ha mindehhez hozzávesszük, hogy a legelterjedtebb CMS-ek ingyenesek, érthetővé válik, miért hódították meg az internetet.
A bőség zavara
Számos különböző CMS létezik. Ezek között vannak általános célúak, amelyekkel gyakorlatilag bármilyen weboldalt elkészíthetünk, illetve konkrét területekre összpontosítóak is – például vannak CMS-ek kimondottan fotóarchívumok működtetésére, ezek egy fotóbloggernek rendkívül hasznosak lehetnek. A legnépszerűbb általános célú webes CMS-ek jelenleg a WordPress, a Drupal és a Joomla!, errefelé érdemes kezdenünk a tájékozódást.
Mielőtt azonban nekivágnánk, gondoljuk végig, hogy tényleg szükségünk van-e egy webes CMS-re! Ha csak egy egyszerű blogot szeretnénk indítani, egyszerűbb valamelyik blogszolgáltatónál regisztrálni – angol nyelvterületen népszerű például a Google által üzemeltetett Blogger, Magyarországon a blog.hu. Ugyanez igaz más konkrét szolgáltatásokra: ha csak képeket szeretnénk feltölteni, akkor a számos képtároló oldal közül választhatunk egyet, és így tovább. De ha már van saját webtárhelyünk és elszántuk magunkat, hogy magunk szeretnénk üzemeltetni a weboldalunkat, akkor mindenképpen jól jöhetnek a CMS-ek. Ezekkel lényegében azt csinálhatunk, amit csak akarunk, nem kötnek mások elképzelései, és az adataink is a saját kezünkben maradnak.
Az általunk kiválasztott CMS-t elég egyszer felrakni a tárhelyünkre és beállítani. Ehhez a lépéshez nem árt a szaktudás: kérhetjük hozzáértő segítségét, de akár a tárhelyszolgáltatónk is telepítheti a rendszert számunkra. Innentől fogva viszont kedvünkre használhatjuk friss-ropogós CMS-ünket, sőt másoknak is felhasználói jogokat adhatunk, ha szeretnénk őket bevonni a weblapunk elkészítésébe, frissítésébe.
Hatalmat ad a kezünkbe
Hogyan működik egy CMS? A mai CMS-ekre rendszerint jellemző az úgynevezett dinamikus jelleg. Egy dinamikus weboldal a statikus weboldalakkal szemben nem konkrét, állandó forráskód formájában létezik, hanem egy adatbázisból a CMS hozza létre a látogató igényei szerint. Gondoljunk például a címkézésre! Itt a Nyesten is számos címke szerint csoportosíthatóak a cikkek, de a címkéket tartalmazó aloldalakat nem kell egyenként kézzel összeállítani (az egész szerkesztőség se győzné), hanem egy tartalomkezelő rendszer hozza létre őket automatikusan. Megnézi, hogy az adatbázisban melyik cikkekhez tartozik a kívánt címke, és aztán felsorolja őket az olvasónak.

(Forrás: Wikimedia Commons)
A mai weboldalak többsége annyira bonyolult, hogy statikus módon képtelenség lenne elkészíteni és karbantartani őket. Ez még akár egy személyes blogra is igaz, nemcsak egy hírportálra. Szinte minden weblap, ahol hozzászólási lehetőség is van, dinamikus alapon működik. Azonban a statikus oldalaknak is vannak előnyei – például nem tartozik hozzájuk adatbázis, ami elromolhat. Az utóbbi időben egyre népszerűbbek a statikus weboldal-generátorok, ezek igényeinknek megfelelő statikus HTML-oldalakból álló weblapot készítenek, amit aztán feltölthetünk a tárhelyünkre. Vannak, akik ezeket a programokat is CMS-eknek nevezik, de ez kissé félrevezető. A statikus weboldal-generátorok inkább a régi weblapkészítő programok modernizált változatai. Jól használhatóak például egy meglehetősen állandó, ritkán frissített, de tetszetős személyes honlap elkészítésére.
Virágozzék ezer virág?
A CMS-eknek számos előnyük mellett van néhány hátrányuk is. Azt már láthattuk, hogy a statikus oldalaknál több erőforrást igényelnek, hiszen egy egész kezelőfelületnek és adatbázisnak kell futnia a tárhelyünkön. Ennél azonban még komolyabb gond adódhat a biztonsággal.
A növénytermesztésben ismert a monokultúra fogalma: a sok egyforma növényt könnyebben elpusztítja egy a lehetőségen kapva kapó kártevő. Hasonlóképpen, a sok egyforma CMS-t futtató weboldalt könnyen feltörheti, aki egyetlen biztonsági rést talál. Épp ezért érdemes körülnéznünk, és nem csak a népszerű rendszerekben gondolkoznunk...
A legtöbb CMS-feltörés automatizált módon zajlik, elkövetői rengeteg weboldalra próbálnak behatolni néhány közismert biztonsági rés kihasználásával. Ebből az állításból az is következik, hogy ha feltörték a CMS-ünket, nem kell rögtön személyes bosszúra gyanakodnunk; az esetek elsöprő többségében szó sincs ilyesmiről.
Akkor mit csináljunk? Kerüljük el a sokak által használt CMS-eket? A válasz nem egyszerű, mert a népszerű CMS-eket habár többen próbálják feltörni, de a biztonsági problémáikat is hamarabb javítják. Akármi mellett döntünk, a legfontosabb, hogy ne mulasszuk el telepíteni az aktuális frissítéseket, és minden frissítés előtt készítsünk biztonsági másolatot weboldalunkról! Ami elromolhat, az el is romlik, és a CMS-ek habár általában megkönnyítik az életünket, de még korántsem tökéletesek...
További olvasnivaló (angolul)
CMS-ek népszerűségi adatai (ábrákkal)
A statikus weboldal-generátorok előnyeiről és hátrányairól
Népszerű webes CMS-ek (magyarul)